Найшвидший браузер у світі
Хтось віддає перевагу Opera, іншому подобається Firefox, треті в захваті від Гугл Браузера, для користувачів "яблук" немає нічого кращого за Safari, а деякі і зовсім вірні Internet Explorer. Так який же з цих п'яти браузерів кращий? Або більш правильно буде сказати - швидший. Адже, ясна річ, що для будь-якого користувача найкращим браузером залишається той, яким користуєшся вже багато років, і він повністю налаштований під тебе. А ось щодо продуктивності завжди можна посперечатися, тим паче, зараз, коли мало не щодня з'являються не тільки нові версії найпопулярніших браузерів, а й абсолютно нові веб-оглядачі.
Отже, щоб визначити найшвидший браузер, необхідно провести кілька тестів:
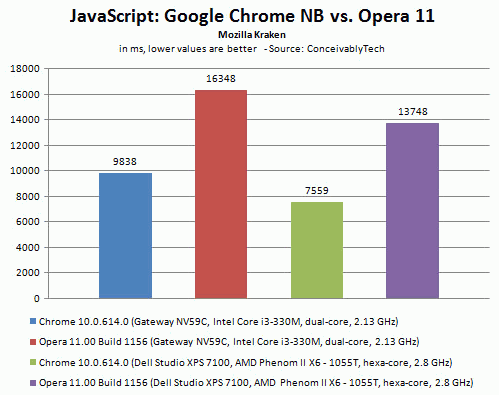
Тести Kraken, SunSpider, Peacekeeper.
Ці тести допоможуть виявити лідера серед оглядачів в обробці Java-скриптів. Навіщо це потрібно? Java є однією з найпоширеніших мов програмування інтернету, тому швидкість її обробки не можна обійти стороною.

Під час проведення Kraken найкращими результати виявилися у Chrome і Firefox, їм вдалося обробити більший обсяг даних за відведений час. Opera опинилася посередині, ну і в кінці Safari та IE.
У тесті SunSpider були майже повністю протилежні результати. Так, IE вийшов у лідери з показником 165,2 мс, далі Opera з Firefox, а в хвості Chrome і Safari.
Ну і останній у цьому списку тест - Peacekeeper (показує всю картину роботи з Java) на перші місця вивів Opera і Chrome, які набрали 12 546 і 12 120 балів. А ось FF у цьому тесті опинився на останньому місці з 6 873 балами.
У підсумку, в процентному співвідношенні пройдених тестів лідирує Google Chrome. Він не посів беззастережно перше місце, але гідно проявив себе у всіх тестах. А ось Safari від Apple практично провалив це тестування.
Тести GUIMark 2 Flash, Flash Benchmark
Ці тести перевіряють швидкість обробки Flash. Ця технологія хоч і "важка", але користується активним попитом для розробки банерів, ігор, анімації та програвання аудіо- і відеоматеріалів на веб-сторінках.
У першому тесті всі браузери були приблизно рівні, але під час тестування ігрових можливостей IE вирвався вперед і забезпечив собі перше місце. П'ятірку замкнула цього разу Opera.
Flash Benchmark відрізняється від попереднього тесту якістю налаштувань flash. І цього разу труднощі виникли тільки під час завантаження ігор з максимальною якістю зображення і ефектів. Safari зміг досягти показника в 15 FSP, інші не перевищували 11-12 FSP. Chrome опинився на останньому місці.

Отже, у цих тестах перше місце беззастережно належить IE за успіхи в ігрових тестах. Решта показали хорошу працездатність, і розташувалися тісною групкою: Opera, Firefox, Chrome і Safari.
Тести The HTML 5 Test, CSS3 Selectors Test, Acid3
Ці тести здійснюють комплексну перевірку оглядачів на відповідність популярним мовам програмування.
Перший тест, як видно з назви, відповідає за перевірку роботи в цій мові. Тут лідером знову став GC. А ось місце аутсайдера зайняв IE, практично повністю проваливши тест. Решта розмістилися на своїх місцях з невеликою різницею в показниках.

У другому тесті вперше всі браузери показали чудові результати, набравши всі можливі очки.
У третьому теж були чудові результати, щоправда 100% тільки у Chrome, Opera і Safari. На другому місці Firefox і на третьому IE.
У підсумку, після цих тестів, можна відзначити, що Chrome лідирує (чудові результати в HTML і 100% в інших тестах). На противагу йому IE опускається на лавку запасних через провал першого тесту.
Тести Dromaeo DOM, Maze Solver
Ці тести призначені для перевірки коректності роботи веб-оглядачів з інтерфейсом DOM і каскадними таблицями CSS відповідно.
У першому тесті беззаперечну перемогу здобув Safari. Закривають трійку лідерів Chrome і Firefox, а ось Opera і IE опинилися в кінці.
У другому тесті, під час виходу з ігрового лабіринту, Safari обігнав Chrome на 2,3 сек., що принесло йому перше місце. З великим відставанням (у 9,1 сек.) на третє місце прийшла Opera. IE на четвертому з показником 36 сек. А ось Firefox повністю провалив цей тест (аж 206 сек.).
У підсумку, за результатами цих тестів найкращим став Safari. Chrome має непогані результати і з невеликим відставанням посідає друге місце. Далі Firefox і на останніх місцях Opera та IE відповідно.
Що ж можна сказати, підбивши підсумок цих тестів? Хто ж найшвидший браузер?

За сумарним результатом перемагає Google Chrome. Незважаючи на те, що це наймолодший оглядач з розглянутих, кількість його шанувальників зростає дуже швидко.
Почесне друге місце посів Apple Safari. Не останню роль у присудженні другого місця зіграли результати тестів на DOM і CSS. Це тільки підтверджує сформовану думку про якість продуктів Apple.
Далі розташувалися: Opera, Internet Explorer, Firefox.
Розрив між цими місцями не великий, тому позиції досить умовні. Та й до лідерів цим браузерам не вистачає не так вже й багато, тому цілком імовірно, що з виходом нових версій, результати можуть покращитися.
У будь-якому разі, розробникам веб-оглядачів не доводиться відпочивати. Інтернет постійно в русі, постійно змінюється і щоб відповідати новим технологіям доводиться постійно шукати нові шляхи вирішення поставлених завдань. І ніхто не знає, який браузер посяде перше місце наступного разу.

Додати коментар